การติดตั้ง Ghost CMS บน Digital Ocean และตั้งค่า Redirect URL จาก www ไปที่ non-www (Nginx on Ubuntu 18.04)
จากการที่ได้ลองใช้งาน Wordpress มาซักพักนึงแล้ว รู้สึกว่า ธีมฟรีมันมีการปรับแต่งอะไรได้ไม่ค่อยมากเท่าไหร่ ถ้าอยากจะปรับได้แบบอิสระก็ต้องเสียตังค์ซื้อ เลยมาลองดูบล็อกของคนอื่นหน่อยว่าเค้าใช้อะไรกัน ก็มาพบ Ghost cms ที่หลังบ้านเป็น Node JS แล้วก็รู้สึกว้าวขึ้นมาทันใด ว่าแล้วก็มาลองใช้งานมันดูซักหน่อย
ตัวอย่างการใช้งานเจ้าผีเนี่ยก็มีบล็อกเกอร์หลายๆท่านได้ลองรีวิวมาแล้ว เช่น


คือจริงๆก็อยากจะลองทำเป็น Headless cms อยู่นะ ประมาณว่า หน้าบ้านเป็น Javascript Framework ซักตัวนึง เอาไว้แสดง UI สวยๆ หลังบ้านก็เป็นที่เขียน content อย่างเดียว แต่มาคิดอีกทีว่า ถ้างั้น เราต้องดูแล Host ทั้งสองที่เลยสิ สึกถึงความยุ่งยากขึ้นมาก(ที่จริงแค่ขี้เกียจ) สรุปเอาเป็นว่า งั้นทำแค่ Ghost อย่างเดียวละกัน
มาติดตั้ง Ghost กัน
เจ้า Ghost เนี่ย ต้องหา Hosting ที่เป็น VPS ให้มันอยู่ เพราะด้วยความที่มันเป็น JS เนี่ยแหละ ทำให้เหลือตัวเลือกโฮสต์อยู่ไม่กี่เจ้า เราขอเลือก Digital Ocean เพราะได้เครดิทมาใช้งาน ตั้ง 100 เหรียญแน่ะ (ซึ่งหมดอายุใน 60 วัน แต่ก็เอาเถอะ เพราะมันฟรี) เอามาลองเล่น ลองสร้างโฮสต์ได้สบาย
วิธีสมัครและสร้าง Droplet ตามนี้เลยจ้า
- คลิก “Get Started With a Droplet”
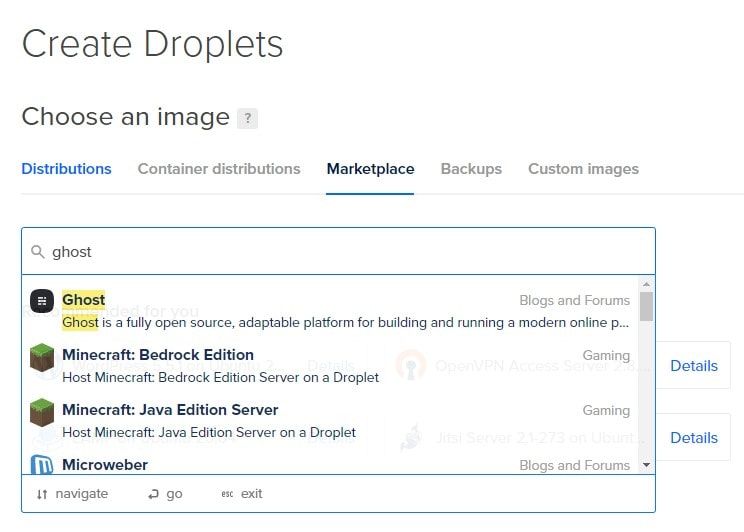
2. คลิก Marketplace และพิมพ์คำว่า Ghost ในช่องค้นหา

3. เลือก Ghost แล้ว เลือกแผนที่ต้องการ
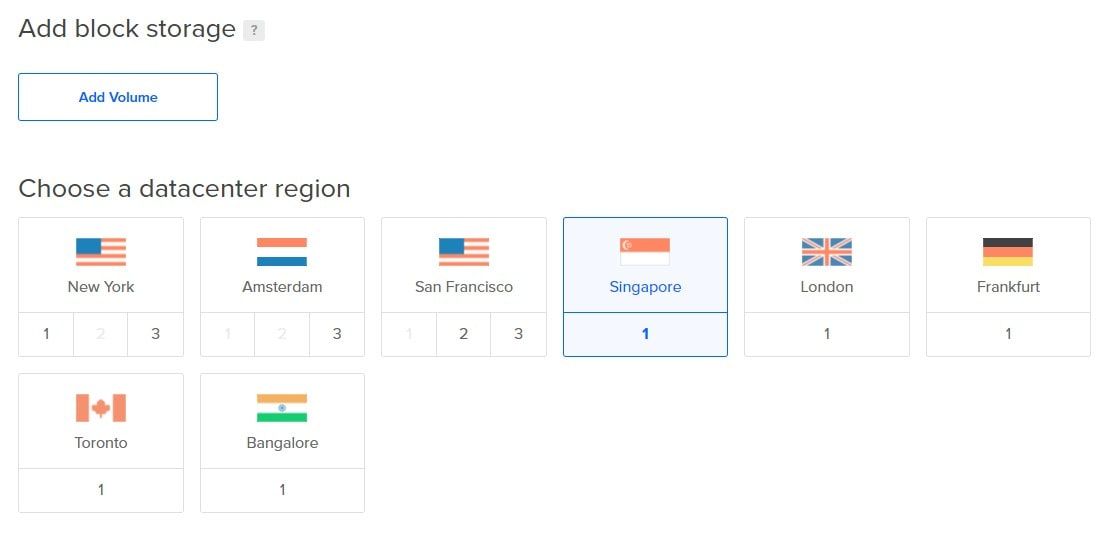
4. เลือกที่ตั้งของเซิร์ฟเวอร์ สำหรับเราเลือกสิงคโปร์ เพราะอยู่ใกล้ไทยที่สุด

5. เลือก Authentication ได้ระหว่าง SSH Key หรือว่า Create Root Password
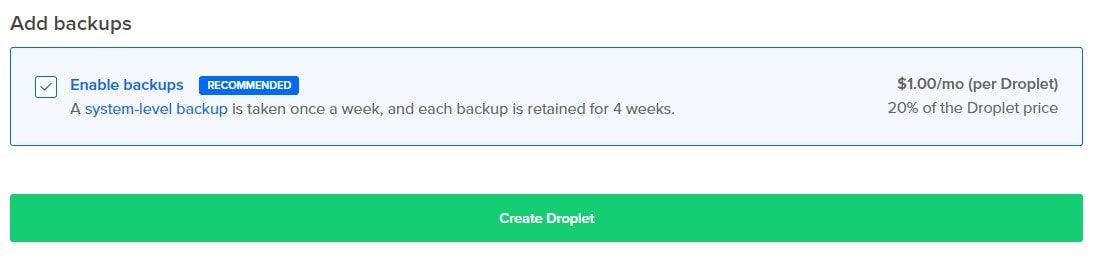
6. เลือกว่าจะให้ Backup ข้อมูลหรือไม่ โดยจะถูกเพิ่มค่าบริการอีก 20% ของค่าบริการ droplet รายเดือน จากนั้น กด “Create Droplet” แล้วรอให้ระบบสร้าง droplet ให้เรียบร้อย ใช้เวลาไม่เกิน 1 นาที ก็จะได้ droplet มาพร้อมใช้งานแล้ว

พอติดตั้งแล้ว ก็เข้า Access Console เพื่อเข้าไปจาก Log in ด้วย root และ ใส่ password
แต่ก่อนอื่น เราต้องขอ Password ก่อน
การขอ Password ก็เข้าไปที่ Droplet ที่เราสร้าง > Access > คลิกที่ Reset Root Password จากนั้น Password จะถูกส่งไปที่ Email ที่เราสมัคร
เมื่อได้ Password มาแล้ว ให้เปิด Access Console จากนั้นให้ทำตามขั้นตอนดังนี้เลย
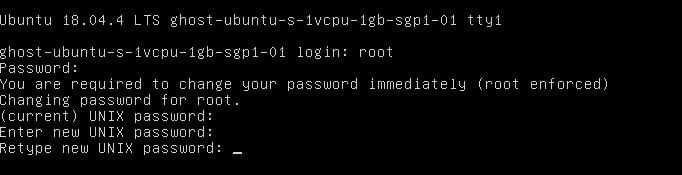
- ตรง Login ใส่ยูสเซอร์เป็น root
- ก็อป Password จากเมล มาวางได้เลย ซึ่งหน้าจอมันจะไม่แสดงนะ ให้รู้เอาเอง
- มาจนถึงบรรทัดที่มีข้อความ “(Current) UNIX Password:” ก็ใส่ Password เดิมอีกครั้ง
- ส่วนบรรทัดต่อมา ให้ตั้ง Password ใหม่ ตรง “Enter new UNIX Password:”
- ยืนยันอีกครั้งนึงตรง “Retype new UNIX Password:”

- รอจนกว่าจะมีข้อความว่า “Press enter when you’re ready to set started!” ให้กด Enter
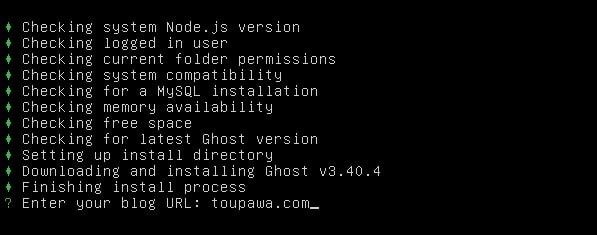
- ระบบจะทำการติดตั้ง NodeJS, MySQL, Ghost ให้ แล้วใส่โดเมนของเราในช่อง “Enter your blog URL:” เช่น domain.com

- ใส่ email ที่ช่อง “Enter your email (For SSL certificate):” เพื่อรับการติดตั้ง SSL ให้กับ url ของเรา
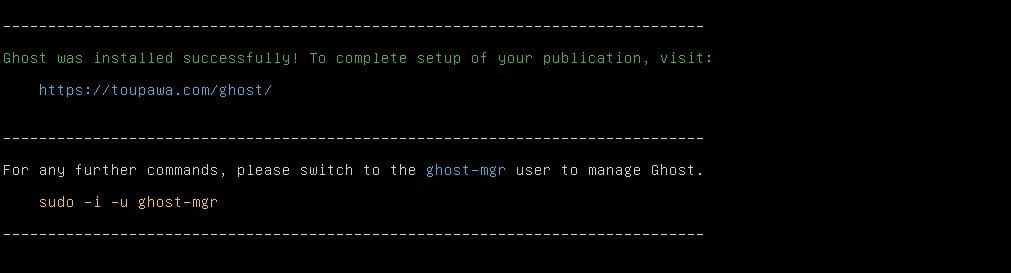
- รอจนขึ้นข้อความ Successful แบบนี้ก็ถือว่า เราได้ Ghost blog มาเป็นของตัวเองแล้ว

การตั้งค่า Ghost ให้ Redirect จาก www.domain.com ไปยัง domain.com
ส่งคำสั่ง เพื่อเปลี่ยน account จาก root เป็น ghost-mgr
sudo -i -u ghost-mgr
เข้าไปยัง /var/www/ghost ด้วยคำสั่ง
cd /var/www/ghost
แล้ว ถ้ายังไม่ได้ตั้งค่า SSL ให้กับโดเมนของเรา หรือเคยตั้งค่ามาแล้ว แต่ยังไม่สำเร็จ สังเกตได้จากตอนติดตั้งครั้งแรกจะมีสีแดงขึ้นตรง SSL Setting ให้ส่งคำสั่งเพื่อตั้งค่า SSL
ghost setup ssl
ใส่อีเมลอีกครั้งในช่อง “Enter your email (For SSL certificate):”
ถ้าตั้งค่า SSL มาแล้ว ให้ส่งคำสั่งเพื่อตั้งค่า url ให้เป็น www. ก่อน (เปลี่ยน “domain.com” เป็นโดเมนของเรา)
ghost config url https://www.domain.com
จากนั้น ตั้งค่า SSL ให้กับ www.domain.com ด้วยคำสั่ง
ghost setup nginx ssl
เข้าไปดูไฟล์ที่อยู่ใน directory
ls /etc/nginx/sites-available/
เปิดไฟล์ที่เราต้องการให้ redirect เช่น ไฟล์ที่เป็น www (เปลี่ยน “file-name” เป็นชื่อไฟล์ที่ต้องการเปิด)
nano /etc/nginx/sites-available/file-name
แก้ไขโดยให้ลบบรรทัดเหล่านี้ออกให้หมด
location / {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $http_host;
proxy_pass http://127.0.0.1:2368;
}
เลื่อนไปจนถึงก่อนวงเล็บปีกกาปิดอันสุดท้าย ( } ) ให้เพิ่มคำสั่งนี้ลงไป โดยเปลี่ยน domain.com เป็น โดเมนที่ต้องการให้เป็น url หลัก
return 301 https://domain.com$request_uri;
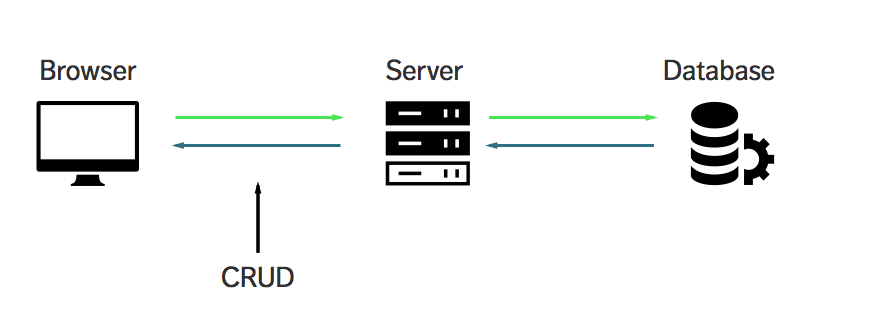
ความหมายของคำสั่งนี้คือ เมื่อเข้าเว็บไซต์ผ่านทาง www ตรง address bar จะมีการเปลี่ยนเส้นทางไปยัง url หลักที่เราต้องการก่อนที่จะส่ง request ไปยัง server ทำให้ ไม่ว่าจะพิมพ์ url ด้วย www หรือชื่อโดเมนเพียวๆก็สามารถเข้าเว็บไซต์เดียวกันได้
ถ้ามีไฟล์ที่เป็นชื่อ subdomain อื่นๆ ที่ต้องการให้ redirect มายัง url หลักอีก ก็ใช้วิธีการเดียวกัน
หลังจากเสร็จการแก้ไขไฟล์แล้ว ลองเช็คว่า Nginx มันตอบรับคำสั่งของเราหรือไม่ โดยพิมพ์
sudo nginx -t
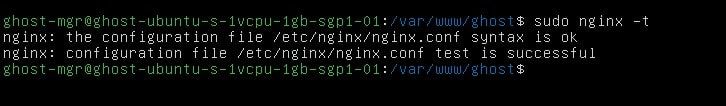
ถ้ามีข้อความโอเคแบบนี้แสดงขึ้นมาเป็นอันใช้ได้
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful

รีโหลด Nginx ใหม่ซักหน่อย
sudo nginx -s reload
ณ ตอนนี้ เมื่อเข้าเว็บไซต์ด้วย https://domain.com หรือ https://www.domain.com ก็สามารถเข้าได้แล้ว
สรุป
ทั้งหมดนี้เป็นการตั้งค่า เพื่อให้สามารถมีบล็อกของตัวเองได้ง่ายๆ เพียงแค่ติดตั้งลงโฮสต์ เพราะตัว Ghost เองเป็นแพล็ตฟอร์มที่ถูกสร้างขึ้นมาเพื่ออำนวยความสะดวกกับการสร้างบล็อกมากๆ ทำให้เราโฟกัสไปกับการเขียน content เท่านั้น บวกกับ feature ที่มีก็ไม่มากจนเกินไป และเพียงพอกับการทำงานแล้วครับ
สำหรับผู้ที่ต้องการศึกษาการใช้งาน Nano Text Editor ก็ดูต่อได้ที่นี่


ขอบคุณบทความอ้างอิงทั้งหลาย



บทความนี้พอแค่นี้ก่อนนะจ๊ะ
Happy development's life จ้า