Deploying Hosting on Firebase
ในการพัฒนาแอพพลิเคชั่นนั้น เมื่อเหล่านักพัฒนาได้สร้างแอพใดๆขึ้นมาซักตัวเสร็จแล้ว ก็อยากจะลองเอามาลอง deploy ใน server จริงๆดูบ้าง แต่ไอครั้นจะให้เสียค่าใช้จ่าย เพื่อทดลองงานนั้นมันก็กระไรอยู่ ดังนั้นจึงต้องใช้ paltform ฟรีจึงเป็นทางเลือกที่ดูดีที่สุด
ในบริการอันหลากหลายของ Google นั้น มีการให้บริการ hosting ฟรี ของ Firebase ซึ่งเป็นทางเลือกที่น่าสนใจมาก ดังนั้นบทความนี้จะเป็นการไกด์วิธีนำโค้ดที่เราสร้างขึ้นเซิฟเวอร์ ซึ่งจะมีวิธีการดังต่อไปนี้
ก่อนหน้านั้น เราจะต้องสร้าง project ที่ Firebase ก่อน เมื่อเสร็จแล้ว ให้เราเปิด Terminal ขึ้นมา
ให้ Terminal cd ไปหา path ของ source code ของ project ที่เรากำหนด ต่อมา ทำการติดตั้ง lib ของ Firebase เสียก่อน ในที่นี่คือ firebase-tools ติดตั้งโดยใช้ npm
npm install -g firebase-tools
จากนั้น เมื่อโหลด lib เสร็จแล้ว ให้ login Firebase กับเครื่องของเรา โดยใช้คำสั่ง
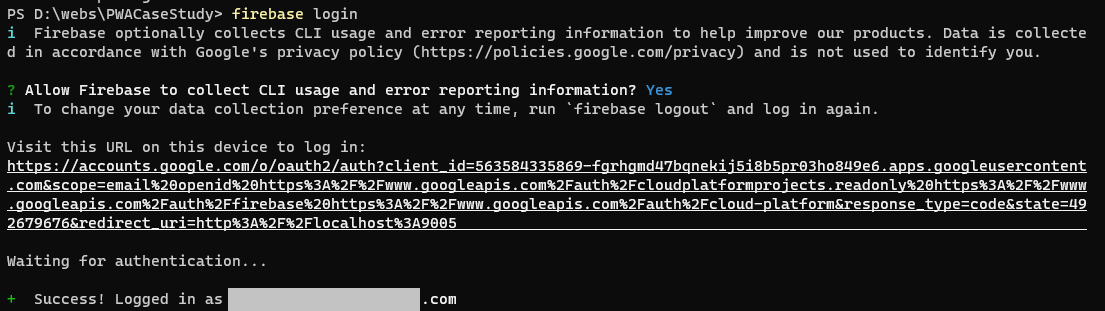
firebase login
จะมีหน้าต่างเบราเซอร์ขึ้นมาให้เราใส่ email และ password บัญชี Firebase

ต่อมา ให้เชื่อมต่อโปรเจ็คต์ไฟล์บนเครื่องกับโปรเจ็คต์บน Firebase ใช้คำสั่ง
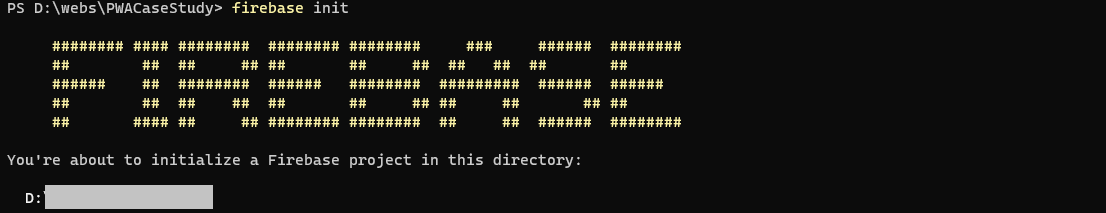
firebase init
จะมี # เรียงกันเป็นคำว่า Firebase ขึ้นมา

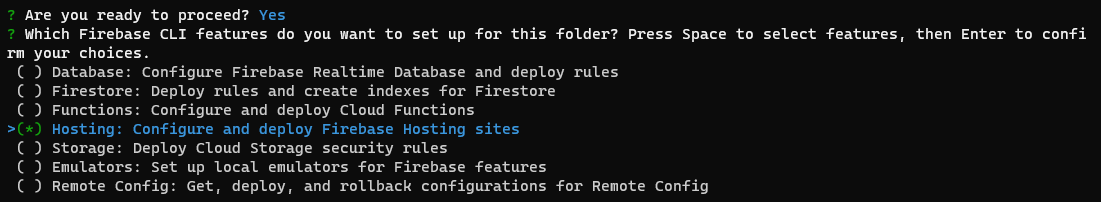
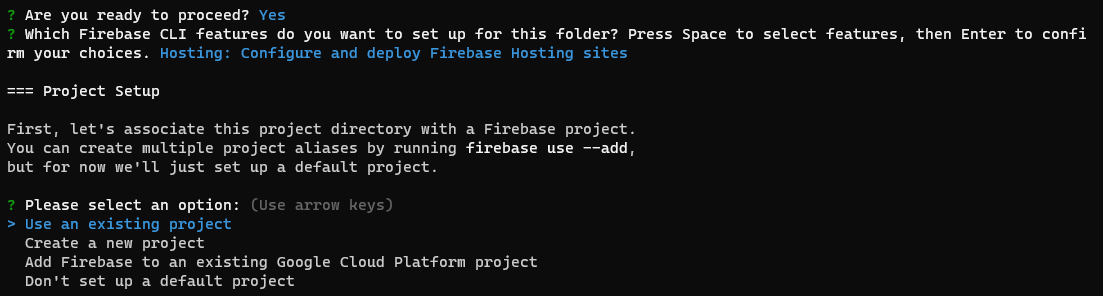
จะมีคำถาม Are you ready to proceed? ให้ตอบ Y หรือ Yes ไป
ถัดไปจะมีคำถามเกี่ยวกับการตั้งค่าการใช้งาน Firebase โดยจะมีตัวเลือกมาให้เราเลือก วิธีการเลือกคือ ให้กดลูกศรเลื่อนขึ้นหรือลงไปยังตัวเลือก แล้วกดปุ่ม space bar เพื่อเลือก เสร็จแล้วกดปุ่ม enter

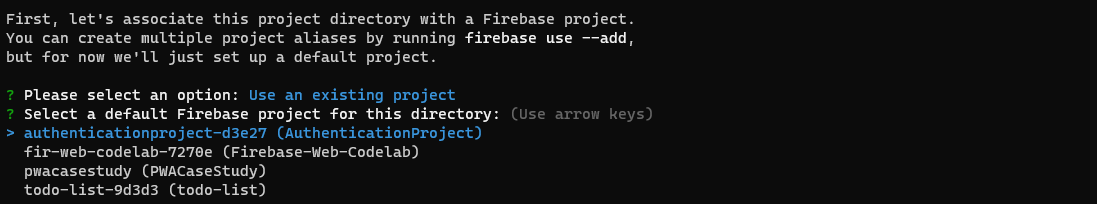
คำถามต่อมา จะให้เราเลือกโปรเจ็คต์ที่ใช้งาน ถ้าเราสร้างแล้วก็กดเลือกที่ Use an existing project

จากนั้น จะให้เราเลือกชื่อโปรเจ็คต์

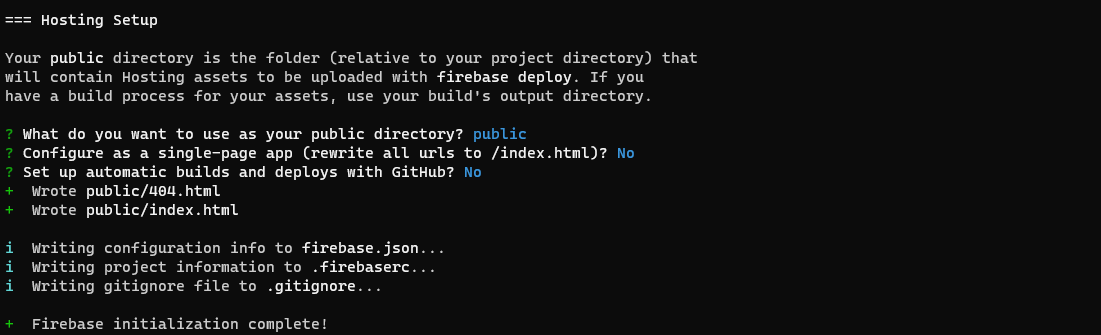
ส่วนคำถามที่เหลือ จะเป็นการตั้งค่า Hosting ให้เราเลือกตอบเพื่อตั้งค่าตามที่ต้องการ หรือกด enter รัวๆ ถ้าต้องการให้ตั้งค่า default เมื่อเสร็จแล้วก็รอให้ระบบทำการสร้าง Hosting ขึ้นมา
หมายเหตุ : สำหรับผู้ใช้ React ตรงคำถาม "What do you want to use as your public directory?" ให้พิมพ์คำว่า build ลงไป เพราะเราต้องการใช้ไฟล์ static จากโฟลเดอร์ build แทน public (รัน npm run build ก่อนขั้นตอนนี้)

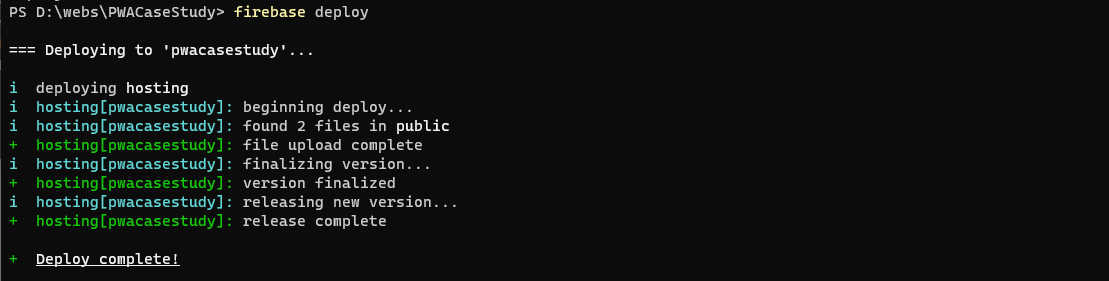
จบจากขั้นตอนนี้คือ Hosting ได้ถูกสร้างขึ้นมาแล้ว ให้เราใช้คำสั่ง deploy แอพของเราไปยัง hosting
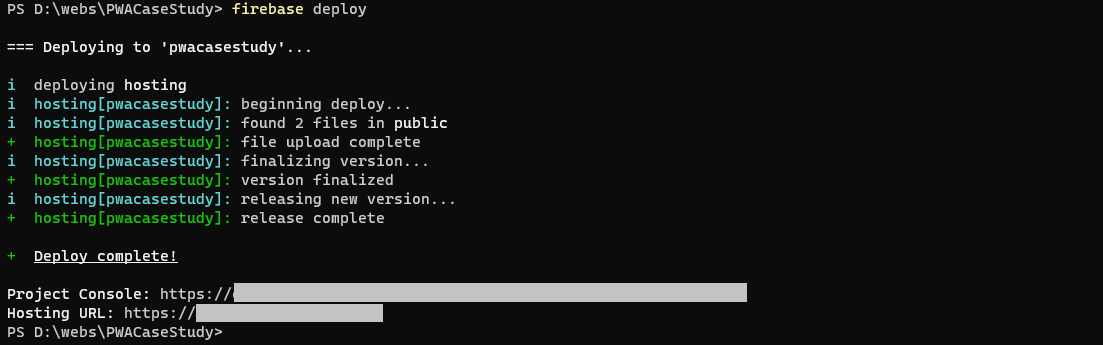
firebase deploy

ระบบจะใช้เวลาสักครู่เพื่อ deploy hosting จนมีข้อความบอกว่า Deploy complete! เราจะได้ Hosting URL จากนั้นเมื่อลองเข้า url ใน browser จะได้

อันนี้คือยังไม่มีหน้าตาของแอพที่เราสร้าง
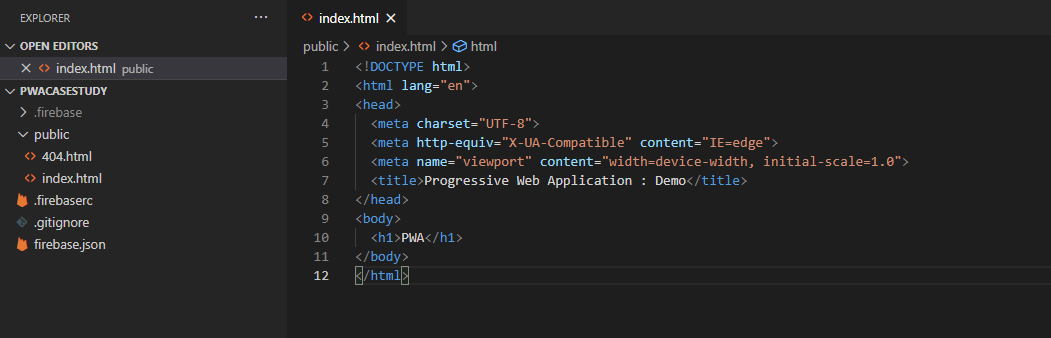
ต่อจากนี้คือการเขียนโค้ดล้วนๆ เพื่อสร้างแอพที่จะไปรันบน hosting เราขอยกตัวอย่าง การสร้างโปรเจ็คต์ PWA (Progressive Web App) แบบง่ายๆขึ้นมา

เสร็จแล้วก็กด Save แล้วใส่คำสั่ง firebase deploy อีกครั้ง เพื่อ re deploy hosting


เสร็จแล้ว กับวิธีการ deploy hosting เพื่อใช้งาน firebase เป็น free hosting เป็นประโยชน์มากสำหรับผู้ที่สนใจจะลองเทสต์รันโปรแกรมบน production เพื่อการศึกษา หรือใช้เป็น prototype ซึ่งถ้าหากต้องการจะใช้เป็น web app รองรับโหลดเยอะๆ ก็สามารถ billing เพื่อใช้ทรัพยากรที่มากขึ้นได้ แล้วบทความนี้ก็จบเพียงเท่านี้ สวัสดีครับ