Node.Js ฉบับเริ่มต้น
สวัสดีครับ ขอเริ่มต้นบทความจริงจังของการ coding (ซะที) ด้วยเรื่อง การใช้ Node.Js โดยบทความนี้จะเป็นเหมือนไกด์แนะนำเหล่ามือใหม่ในโลก Development ให้รู้จัก หนึ่งใน runtime environment สุดฮิต ที่มีคอมมูอันกว้างขวางมาก ตอนนี้ใครๆก็ใช้ Node.Js กันเป็นเรื่องปกติไปซะแล้ว แล้วเราล่ะจะไม่ลองรู้จักมันหน่อยหรอ ว่าแต่ runtime คืออะไร สามารถอ่านเพิ่มเติมได้ที่นี่ครับ
แต่ก่อนจะไปทำอะไรๆกับมัน เราควรจะมีพื้นฐานหรือเคยฝึกภาษา Javascript มาก่อนนะ เพราะเจ้า Node.Js น่ะ.. ใช้แล้ว มันมี Js ต่อท้ายแบบนี้ แสดงว่ามันก็เป็นหนึ่งในเทคโนโลยีตระกูล Javascript ยังไงล่ะ ถ้ายังไม่มีพื้นฐาน ก็ควรจะไปทำรู้จักกับต้นสกุลก่อนนะ
ส่วนอีกหนึ่งพื้นฐานที่ควรมีคือ การใช้งาน Terminal (หรือ Shell) เพราะว่า Node.Js เป็น server ดังนั้นเราจะหนีจากเจ้าพวกหน้าจอดำๆนั่นไม่ได้เลย
ติดตั้ง Node.Js
เข้าเว็บของ Node.Js เพื่อดาวน์โหลดได้เลย
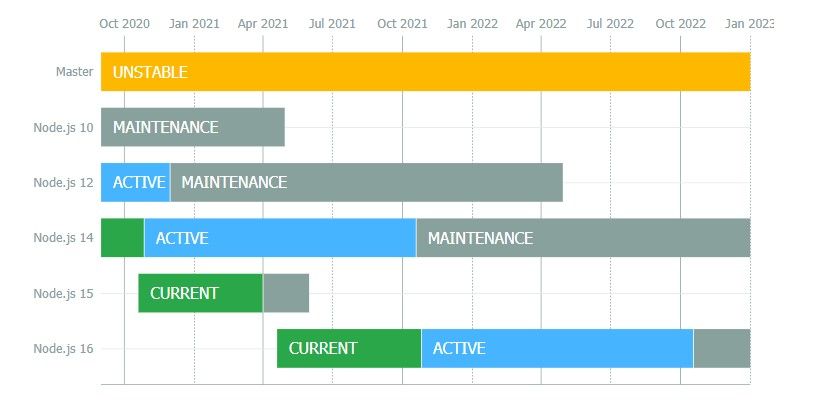
เมื่อเข้ามาแล้ว จะมีสองตัวเลือกให้เลือกดาวน์โหลด คือ LTS (ย่อมาจาก Long-Term Support จะเป็นเฉพาะเวอร์ชั่นที่ขึ้นต้นด้วยเลขคู่ เช่น 8.xx.xx, 10.xx.xx) ที่ทางผู้สร้างการันตีว่าจะคอยแก้ไขพวก critical bug ในช่วงเวลา 30 เดือนที่ปล่อยออกมา กับอีกเวอร์ชั่นนึงคือ Current คือเวอร์ชั่นล่าสุดที่มีการปล่อยออกมาในช่วงเวลา 6 เดือนหลังสุด ซึ่งแนะนำว่าควรใช้ เวอร์ชั่นที่เป็น LTS ดีกว่าครับ

ทางด้าน Terminal นั้น บทความนี้ได้ใช้ระบบปฏิบัติการเป็น Windows จึงขอใช้ Windows Terminal สามารถดาวน์โหลดได้ที่นี่
Node.Js คืออะไร
นิยามสั้นๆคือ
Node.js is a server-side javascript runtime environment
แปลความหมาย คือ มันเป็นระบบการทำงานเบื้องหลังที่รองรับไฟล์เอกสารที่ถูกเขียนโดยภาษา Javascript (อ่าน js ออก) มันถูกสร้างขึ้นด้วยภาษา C++
แบ่งคุณสมบัติของ Node ออกเป็นข้อๆ ตามนี้
A Script Processor
มีความสามารถแปล Javascript เป็นภาษาเครื่อง (machine language) เพราะว่าภายในบรรจุซอฟต์แวร์ที่เรียกว่า “Javascript Engine” เอาไว้ (เช่นเดียวกับ Google Chrome ที่สามารถแปล js และแสดงผลได้ เพราะมี Javascript Engine ที่ชื่อว่า “8V”) อ่านเพิ่มเติมที่
https://www.thamonwan.top/2019/08/javascript-engine/
A REPL (Read Eval Print Loop)
การทำงานแบบวน 4 สเต็ป ได้แก่ อ่าน Input (Read), ประมวลผล input (Eval), แสดงผลการประมวลออกมา (Print) และวนกลับไปรับ input ใหม่ (Loop) โดยจะทำงานทีละสเต็ป แบบ synchronous (มาอีกละคำนี้ -_-)
การทำงานแบบ REPL สามารถรันโค้ดได้ทันทีโดยไม่ต้อง compile เมื่อเขียนโค้ดหรือส่งค่าอะไรลงไปในฟังก์ชั่น ก็จะถูกประมวลผลทันที โดยคุณสมบัตินี้เราสามารถใช้งานบน Shell เลยถูกเรียกว่า “Shell Language”
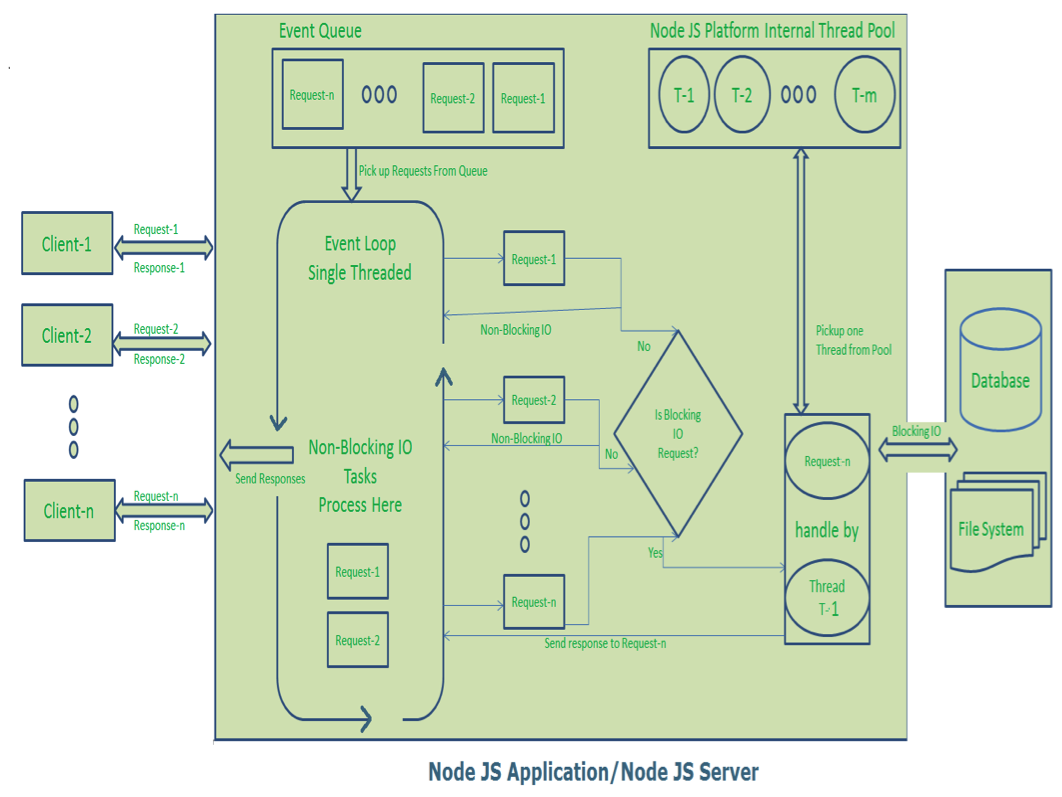
Event Loop

การทำงานภายใน Node.js นั้น ทำงานแบบ Single-thread Event Loop กล่าวคือ เมื่อมี request เข้ามาแล้วนั้น
- request เหล่านั้นจะถูกเรียงกัน เรียกว่า “Event Queue”
- Node จะมีการเตรียม “Thread Pool” เอาไว้ใส่ request
- จากนั้น มันจะหยิบแต่ละ queue มีดูว่าเป็น “Blocking IO” หรือ “Non-blocking IO”
- เป็น Non-blocking IO จะประมวลผลทันที และส่ง response กลับไป
- เป็น Blocking IO จะเอาไปรวมกันไว้ที่ Thread Pool แล้วค่อยประมวลผลทีเดียว แล้วค่อยส่ง response
- กระบวนการทั้งหมดนั้น Node ทำทีละ 1 thread ไปเรื่อยๆจนครบทุก request แบบ infinity loop
อ้างอิง:
https://www.journaldev.com/7462/node-js-architecture-single-threaded-event-loop
https://softwareengineeringdaily.com/2015/08/02/javascript-fundamental-answers/
Anatomy
Node ให้เราสามารถสร้าง variable หรือฟังก์ชั่นในไฟล์ js แล้วสามารถเรียกใช้งาน หรือเป็นไลบรารี่เพื่อสร้างเป็นฟังก์ชั่นใหม่ในไฟล์ js อีกไฟล์หนึ่งได้
ยกตัวอย่าง สร้างโฟลเดอร์ชื่อ what-shall-we-eat ภายในมีโครงสร้างแบบนี้
+lib
++foodArray.js
+index.js
ไฟล์ foodArray.js ในโฟลเดอร์ lib สร้าง array บรรจุชื่อรายการอาหารไว้ มีโค้ดแบบนี้
var list = [
"Som Tum",
"Pad Thai",
"Tom Yum Kung",
"Steak",
"Pizza",
"Sukiyaki",
"Ramen",
"nothing for today",
];
// Export the library
module.exports = list;
ส่วนไฟล์ index.js จะเรียกเอา array ของไฟล์ foodArray.js มาใช้กับฟังก์ชั่นที่สร้างขึ้นมา มีโค้ดแบบนี้
// Dependency
var food = require("./lib/foodArray");
// Size of food array
var numberOfList = food.length;
// Random number from 0 to length of food
var randomNumber = Math.floor(Math.random() * numberOfList);
// Print item from random index
console.log("What shall we eat?");
console.log(food[randomNumber]);
เปิด Windows Terminal แล้ว direct ไปที่ what-shall-we-eat จากนั้นพิมพ์คำสั่ง node ตามด้วยชื่อไฟล์ที่จะเรียก
PS D:\what-shall-we-eat> node index.js
จะได้ผลลัพธ์ออกทาง Terminal ดังนี้
What shall we eat?
nothing for today
หลังจากนั้น ลองพิมพ์คำสั่งอีกครั้งซิ
What shall we eat?
Tom Yum Kung
สรุป
ไฟล์ .js ที่มีการใส่ค่าใดๆที่ตัว exports ของออบเจ็คต์ (module.exports=...value....)
จะสามารถส่งออกตัวแปร ออบเจ็คต์ หรือฟังก์ชั่นที่ใส่เข้าไปนั้น ไปยังไฟล์อื่นๆที่เรียกใช้ได้
ซึ่งจากการทดลองนี้นั้น foodArray.js จะทำตัวเป็น dependency ของ index.js เพราะว่าได้เรียกใช้ array มาจาก foodArray.js แล้วเก็บในตัวแปรที่ชื่อ "food" ผ่านทางฟังก์ชั่น require() นั่นเอง